オリジナルの手帳を作ろう
注)本記事は、もともと2016年の正月に書かれたものです
最近筆者の仕事の能率がぜんぜんよくないのはなんでかと考えたところ、予定帳を持っていないからであるという結論にいたりました。一年の計は元旦にあり。というわけで筆者は書店に新しい予定帳を買いにいったわけですが、月間ブロックとか週間レフトとかヴァーティカルとか色々な種類がある割には筆者のほしいようなタイプのやつがないのです。
<筆者のほしいような手帳のタイプ>
・見開きB5サイズで薄い
・変な汁がついても染みにならない素材が表紙に使われている
・予定を書くところが時計の形をしている(図1)
・今週見たAVの感想を書く欄がある

図1:予定を書くところが時計の形をしている
無いものは自分で作りましょう。一週間7日ぶんの24時間時計が見開きで一覧できるようなデザインの手帳をつくります。pythonのcalendarモジュールとPDF出力をするためのreportlabモジュールを用います。
これを実行すると、同じフォルダの中に以下のようなPDFができます。2016年1月の5週間分が一度にできます。よろしかったらみなさんも是非使ってみてください。評判がよければクラウドファンディングでお金をあつめて商品化しようと思います。

タイ文字について
今日の話題はタイ文字についてです。筆者は素粒子原子核宇宙物理実験系のポスドクなのですが、先月にタイに行ってきてからというもの、タイ文字を読めるようになるために修行をしているのであります。というわけでタイ文字について知ったことをまとめます。書いてある事が間違ってたらすいません。ちなみに基本的に情報源はWikipediaです。
子音字をおぼえよう
タイの言葉はタイ文字という表音文字の文字体系で書かれています。タイ文字には44個の子音字と、いくつかの母音を表す字と、その他もろもろがあります。(44個のうち現在では2字は廃止で42個とも言う)タイ文字を習う初歩の初歩として子音字を覚えましょう。
タイ文字の特徴は色んなところにループとか丸いのがあることです。あと細かいパーツが色々なところで使いまわされているので似た文字がいくつもあります。
さてこれら子音字には日本語でいうところの「あかさたな」のように順番がつけられているようです。最初の文字は「ก」で、なんか鶏の頭のような形をしています。アルファベットでいうと「k」と「g」の中間的な発音です。この文字は「鶏」をあらわす名詞の「ガイ」に使われているため「ゴー・ガイ(鶏のゴー)」と呼びます。日本語に例えるなら「あひるのあ、いんぽのい、うんこのう」的なものでしょうか。
こうして子音字を一つ一つ順に覚えていくのですが、この文字体系を見ているとツッコミどころが満載でなんでこんな仕様にしたのかと問い詰めたくなってきます。例えば「ฎ:ドー・チャダー」と「ฏ:トー・パタッ」という2つの文字があります。その違いは右下のところの付け根に折れがあるかどうかという微妙なものです。はっきりいって見分けがつきません。絶望します。
しかし日本語を引き合いに出して考えてみると「まぁ日本語のひらがなよりかは覚えることが少ないからいいよね」という気分になってきます。日本語には「わ」と「れ」とか「ぬ」と「め」とか識別のしづらい文字がありますが、そんな文字がひしめく「ねるねるねるね」とか「ぬめぬめのわれめ」とかいう文字列を我々はちゃんと読めているわけで、「まぁそういうものだからあとは慣れだよね」と考えるのがよいのではないかと思います。
タイ文字のフォントについて

あとタイ文字がややこしいのはフォントデザインが色々ある事です。こちらは筆者が持ち帰ってきたタイの「いろはす」のラベルですが、このフォントは丸いやつを省略してしかも敢えてアルファベットに似せてあり、一見してどこの言語かよくわかりません。
またこちらは飴の「Halls」です。どうみても「aaaa」です。
Amazon.co.jp: Halls Fruitti Tropical Candy 90 Grams by Thailand [並行輸入品]: 食品・飲料・お酒 通販

あとこちらはお土産に買った乾燥ドリアンのパッケージです。こちらはファイヤーになっていてやはり何が書いてあるのかわかりません。余談ですが、タイの人々はこういう炎みたいなデザインが好きなようで、例えばタイ物理学会のロゴもファイヤー感がよく出ていて、ゲームのタイトルロゴみたいでかっこいいです。
またタイの大学の学章は仏塔とか法輪みたいなデザインが多いです。Google検索で「タイ 大学」で調べてみてください。日本の大学はだいたい「大學」という文字をメインに据えていますがそれとデザインの哲学が全く違います。各国の大学の学章のデザインについては色々比較が楽しそうだと思いますので、また別の記事で詳しくやろうとおもいます。
というわけで、タイ文字はフォントによって読み難いものが多々あるので、できるだけ色々な媒体の色々なフォントを見て慣れておくというのが重要だと思います。
近隣諸国の文字との比較
タイ文字と近隣諸国の文字について比較していきたいと思います。
ところでみなさんは「タイのあるあのへんの国々」について正確に位置関係を把握していらっしゃるでしょうか?ちなみに筆者の母に関しては「タイと台湾は別の国なのか?」という絶望的な解像度でした。ここでいまいちど、あのへんの国々の位置関係について確認しましょう。
タイがあるのはインドシナ半島という大きな半島です。この半島を西から東へ横切っていくと、ミャンマー、タイ、ラオス、カンボジア、ベトナムという国があります。これらの北には巨大な中国が位置しています。さらに西へ行くと、インドとバングラデシュがあります。
このうちミャンマー(ビルマ文字)、タイ(タイ文字)、ラオス(ラーオ文字)、カンボジア(クメール文字)は文字体系としては似ていて、これらはインドのブラーフミー文字から派生した「ブラーフミー系文字」と呼ばれるようです。
これらの文字の相関については仏教が深く関係しています。インドシナ半島の国々は古くから仏教が盛んです。仏教の経典はサンスクリット(日本語でいうと梵語)やプラークリット(サンスクリットに対して俗語的な言語。具体的にはパーリ語など)で記述されており、これらの国の文字体系はこうした経典の言語にも対応できるよう作られてきたとのことです。
http://www.asiafinest.com/forum/index.php?showtopic=267085
こちらのページにある図は、
- テーヴァナーガリー文字。サンスクリット、プラークリットで使われ、現代でもインド諸語のヒンディー語、マラーティー語、ネパール語などで使われている。
- タイ文字。
- ビルマ文字。現在もミャンマーで使われている。丸っこいのが特徴。昔は文字を葉っぱに書いており、字を書いたときに葉っぱが繊維に沿って裂けないように丸っこい字になったらしい。
- Khün文字。タイとミャンマーの国境あたりの民族が使う文字らしい。
- ラーンナー文字。かつてタイ王国北部を中心に栄えたラーンナー王国で使用された。現在は公的には使われていない。
- クメール文字。現在もカンボジアで使われている。
を対応する子音を軸にして並べたものです。それぞれの文字が相互に対応し、縦に並んだ文字同士が似ていることが分かります。
いっぽうベトナム語は例外的で、中国の影響を強く受け漢字を使っていたとのことです。現在はクォック・グー(國語)と言って、アルファベットを基にした文字体系でベトナム語を表記しているそうです。
系譜を図示しよう
ブラーフミー系文字の系譜を図にしていきましょう。ブラーフミー系文字というのは古今東西さまざまな文字体系があります。これらを一望できる見通しのよい1枚の図をつくりたいのです。
文字体系の親子関係を繋げていって系譜の図の全体を作っていきます。Wikipediaの文字体系に関するページを見ると、右端のテンプレートの部分に「親の文字体系」「子の文字体系」「姉妹関係にある文字体系」という項目があります。「Thai alphabet」の場合、親の文字体系が「Khmer」となっています。姉妹と子は書かれていません。さらに「Khmer alphabet」のページでは親が「Pallava」、子が「ThaiとLao」とあります。ここで姉妹関係が「MonとOld Kawi」とありますが、ひとまず親子関係のみに注目することにします。
このようにして親子関係をひろっていき、 DOTというグラフを記述する言語で書いていきます(写経)。さらにDOTをGraphVizというソフトで絵にします。ここではErdosといって、オンラインでGraphVizが動くサイトを使いました。
Erdos - Online Graphviz Viewer
こうして親子関係で繋がった全ての文字体系を図示したのがこちらです。

こうして一応は図ができたのですが、ミャンマーのビルマ文字が登場してません。ここから先の、究極的には「ザ・系譜図」を作るにはさらにWikipediaの本文をがんばって解読するか、別の資料を読んで整理していくことになるでしょう。
とここで、「The Fontpad」というサイトの「南ブラーフミー系文字の系統」と題するブログ記事を見つけました。この記事を見ると、素晴らしいことに筆者が作りたかった図がすでに出来上がっております。参考文献が色々挙げられていることから、作者の方はかなりよくこのへんのことを調べている人なのだなと思います。多いに参考にさせていただきます。
http://www.fontpad.co.uk/genealogy-of-southern-brahmic-scripts/
さて今後ですが、筆者はこのへんの言語の専門でもなんでもないのでこれ以上ディープな図を公開するのはやめておこうと思います。Wikipediaという誰もが見える資料からさらにディープな資料に手を出すと、筆者のまとめに対して第三者が正しさを検証できなくなってくるためです。すみません。正直なところ修行不足の筆者にとってはこの世界はまだディープすぎるのです。
ところで、言語の関連を図示した例としてこんなサイトを見つけました。こちらはヨーロッパの言語の語彙の類似度を表した図です。筆者としてはこういう統計的情報も含めた図をつくりたいのです。生物の進化の系譜をDNAの類似度でもって再構築したときに新たな知見が得られたように、新たなグラフからは何かしらの展望や発見があるのではないかと期待してやみません。こういう試みもまたいずれできたらやりたいです。
ヨーロッパのそれぞれの言語はどれぐらい似ているのか、の図 | 秋元@サイボウズラボ・プログラマー・ブログ
https://elms.wordpress.com/2008/03/04/lexical-distance-among-languages-of-europe/
プログラミング言語の場合
こうしてブラーフミー系文字の関連を調べていると、プログラミング言語の系譜はどうなんだろうという気分になってきます。プログラミング言語というのはバグを生まないようにするため日夜進化していますが、新しい言語というのは、過去のコード資産を生かすことや新たな学習コストをできるだけ小さくすることが大事ですので、たいていどの言語にも親と呼ぶべき言語があるのです。ブラーフミー系文字も仏典という過去の資産を土台にして派生していったというわけでなんか似たものを感じます。先ほどの図示の試みをプログラミング言語についてもやってみましょう。
ちなみに全然関係ない話なのですが、パーリ語の略称が「pl」でPerlの拡張子と同じです。いまから12年ほど前は今のようにブログという便利なものは存在せず、各人はhtmlを手打ちして日記をつけ(もしくはホームページビルダー)、Perlを使ってアクセスカウンターやBBSなるものを自作していたのです。なつかしいですね。
Perlを起点として影響を受けた/与えた言語を整理していきます。
影響を受けた言語 : AWK、BASIC-PLUS、C、C++、LISP、Pascal、sed, シェルスクリプト
影響を与えた言語:JavaScript、PHP、Python、Ruby、PowerShell
さらにCとC++とPHPまでを見たのが下図です。すでにかなりディープなことになっています。この要領で言語間の関係を追加していけば言語の系譜ができあがる・・・はずです。これについても、今日はこのあたりでやめておきます。

まとめ
タイ文字が読めるようになるように勉強しています。またインドシナ半島の各国の文字体系について調べています。
この地域の言語は仏典を基盤として密接に関わりあっています。我々日本人の目から見たらどれもうにょうにょした字で違いが分かりにくいのですが、筆者は是非そこを見分けられる能力をつけたいと思っています。
言語同士の関連を図示することは文字体系の大枠を理解するのに有益な作業かと思います。現在Wikipediaの情報を整理して図を作成しています。DOTのコードはこちらです。
https://gist.github.com/jikkenyametatta/32509b4643647be698b8
謝辞
インドシナ半島各国の物理屋のみなさん:ミャンマーのミインチョーソーさん、タイのナッタポンくん、ベトナムのシェムさん、筆者に物理の話題のみならず言語の話題についても色々おしえていただきありがとうございます。ところで筆者は最近論文を書いていないのでクビになりそうです。がんばって論文かきます。
Alpaca社のLabellioをさっそく試した
本日、なにやらまたまた新しいDeep Learningのツールが登場しました。「最も簡単なWebプラットフォーム」を名乗る「Labellio(ラベリオ)」です。しかしこうも次から次へ新しいものが出てくるとはもはや異常事態です。というわけでLabellioが本当に最も簡単なプラットフォームなのか、早速試してまいりたいと思います。
AWSのGPUを搭載したマシンの上でCaffeが動いているようです。手順は以下のとおりです。
・GoogleIDまたはGitHubIDでログインする
・自分で用意したテスト画像をアップロードする
・学習を始める。ネットワークモデルはCaffeNetで、自分で設定をいじるようなことはしない。
・学習の経過はグラフを見てモニタできる。
・学習結果がダウンロードできる。サイズが200MBくらいあるが、caffemodel.binaryprotoがほとんどを占めている。
ここで筆者が使った画像データは、先日と同じ64*64pixグレースケールの「cno」です。なお、画像データのアップロードの際、負荷が高かったせいか何度も処理が落ちました。この試用の際はまず様子をみるために、認識の精度は度外視して画像を1000枚*3種(データサイズ3.8MB)に減らしてやりました。本来は512MBまでいけるそうです。
中の人は大丈夫なのか?大丈夫なのか?
"現状では未だ発見されていない様々な用途に対する画像認識技術にトライしてもらうべく、現段階におきましては無料にてLabellioをリリースします。"
"フィードバックや質問をお気軽にお寄せください。小さなチームですが、1時間以内の返答を目指しております"
まとめ
使ってみた感想ですが「むつかしい話はおいといてとにかくみなさんつかってみてね」というメッセージを感じました。というわけで結論ですが、Labellioは現時点でDeep Learningの最も簡単なWebプラットフォームといえるでしょう。(筆者しらべ)
謝辞
からあげ師匠、izmさん、いつも筆者の活動を応援してくださりありがとうございます。話は変わりますが、今年度はじめの4月1日からかぞえて、筆者が研究室泊+出張のために家で寝なかった回数は累計 66泊 / 91日 となりました。
NVIDIA社DIGITSでDeep Learningをいじくる
アブストラクト(概要)
Deep Learningのツール「Caffe」を、NVIDIA社の「DIGITS」を使って動かします。DIGITSは比較的インストールが簡単でなおかつ使いやすいので、Deep Learningの理解を深めるのに役立つと思います。記事の前半では、基礎的な用語などについて簡単に説明します。後半では、DIGITSをインストールして動かす方法を説明します。
はじめに:いきさつ
筆者は素粒子原子核宇宙物理系のポスドクで、画像処理をやっています。
2014年ごろから画像分類の技術として「Deep Learning」というのをよく目にするようになりました。筆者はこの技術をなんとか使いこなしたいと思い、2014年の夏から機械学習について、2015年の正月ごろから実際に動かす方法について色々と調べてきました。そして先週(2015年の6月中旬)、NVIDIA社の開発したDIGITSという開発ツールがあることを知りました。これをインストールしてみたところこれまでの苦労はなんだったのかというくらい操作が楽でした。色々サンプルを動かすうちにDeep Learningとは何かということが分かってきて楽しくなってきたわけで、脳内情報の整理のために記事を書こうと思います。なおこの記事は適宜加筆修正しますのでもし参考にされる方いらしたらご注意ください。内容がまちがっていたらご指摘ください。
基礎知識
Deep Learningとは
Deep Learningとは人工ニューラルネットワーク(ANN, Artificial Neural Network)の発展形です。
人工ニューラルネットワーク(ANN)とは
名前の由来はさておき、まずANNの使い道について解説します。ANNをつかう簡単な例として次のような問題を挙げます。
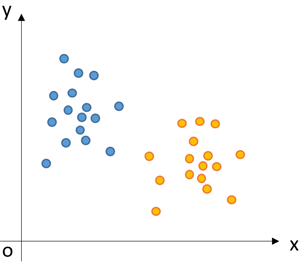
・x-y平面上に2種類の点が分布している。これらを区別するための境界線を決めたい。

ANNを使ってこの境界線を決めます。ANNはこのような状況を与えられると、x-y平面に適当な線をひいてはその妥当性を評価し、また修正した線を引いては妥当性を評価し、試行錯誤を繰り返して、2種類の点たちを一番良く分ける境界線を決めます。つまり「与えられた正解」と「線引きの結果」の食い違いが最小になるように、適当なアルゴリズムに基づいて線の傾きと切片の組み合わせを探索するわけです。
この線引き問題に具体的なストーリーをつけてみましょう。x軸、y軸をある日の温度と湿度。オレンジ、青の2種類の点をその日の天気が晴れか雨か、としましょう。さきほど求めた境界線というのは、温度&湿度のデータをもとに晴れor雨を分類(未知のデータに関しては推測)するのに対応します。この仕組みはれっきとした「人工知能」と言えます。ここに温度と湿度のデータから晴れか雨を判断する人がいて、「こんな仕事は誰かにやってほしいなあ」と思っているとします。そういう状況においては、この線引きの仕組みは「何かしらのデータに基づいて人間に役立つ判断を勝手にやってくれるモノ=人工知能」と言うことができるでしょう。
数学的には
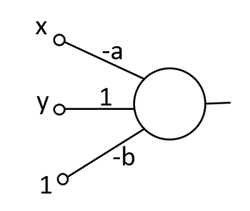
この問題を解くのに、f(x,y) = y - (a*x + b)という関数を考えます。ある点(x,y)が線の上側にあるか下側にあるか、この関数の正負でもって判定をします。「上側にある状態を+1と定義する。下側にある状態を-1と定義する。f(x,y)の結果を見て、正の数だったら+1、負の数だったら-1」というわけです。なおこの関数f(x,y)は、見方を変えると、2つのベクトル:(x,y,1)と(-a,1,-b)の内積を表現しているともいえます。
この関数をかわいく描いたものが「人工(じんこう)ニューロン」です。

数値は左から右へ流れていきます。一番左側にあるのが数値の入り口です。入ってきた数値は線を通ってくる間に適当な係数が掛けられます。それぞれの数値が合計され、場合によっては何かしら処理をしたのち最終的に右に出てきます。
ここまでは境界線の式の形を直線:y=ax+bとして話を進めてきました。ところが状況によっては、1本の直線ではデータを分けることができなくて、境界線を折れ線にしたい場面が出てきます。そういう場合は人工ニューロンを複数用意し、さらに多段に連結することで折れ線が表現できます。こうして人工ニューロンが繋がったものがANNです。ネットワークの段数を増やすと、より複雑な境界線を表すことができ、識別の表現力を上げることができます。
学習
ANNが最適値を探索する経過は、脳の神経回路が最適化されていくことに似せて「学習」、「訓練」と呼ばれています。「与えられた正解のデータ」は、学習の方向性を与えてくれることに対応させて「教師データ」と呼ばれます。各ニューロンのパラメータを最適値に収束させるのに、Back propagationというアルゴリズムが使われます。
ANNと画像認識
ANNを画像認識に使うことが可能です。詳しくは「テンプレートマッチング」、「コンボリューション、たたみ込み演算」、「たたみ込みニューラルネットワーク」で調べてみてください。Nピクセルの画像はN次元のベクトルです。2つの画像の類似度は、ベクトルの内積によって表現できます。そういう認識を持つと、さきほど紹介した線引き問題が画像分類問題の基本形であると理解していただけると思います。
Deepであるということ
ANNの段数を増やし、識別の表現力を増したのがDeep Learningです。ANNの段数をむやみに増やしても学習がうまくいかなくなるのですが、以下にあげるようないくつかの技術によって実用化され、さらには従来の識別手法の性能を凌駕するまでになったとのことです。
・pre-trainingで適当な基底関数を用意する。Autoencoders。Restricted Boltzmann Machines。
・activation functionとしてReLUなど。
・過学習を抑制するDropoutというテクニック。
GPUとの相性
先述の畳み込み演算はまさにGPUが得意とするタイプの演算で、GPUの利用によって高速化が見込めます。もともとGPUは3Dゲームのリアルな映像を表現するために作られた演算装置です。比較的単純な演算を一気に大量のデータに実施するのに特化されています。近年、GPUは3Dゲームのみならず、科学技術計算のためにも使われるようになってきました。
GPUメーカーの大手であるNVIDIA社は、画像認識、Deep LearningをGPUの応用の柱の一つとして位置づけているようで、ソフト、ハード両面からDeep Learning人口を増やすべく色々製品を出してきています。
NVIDIA社によれば、CaffeというDeep LearningのツールでGPUを使うと、CPUの約8~9倍の高速化、さらにcuDNNというライブラリの利用で約16~17倍の高速化ができたとのことです。学習や認識の計算時間が短くなればなるほど開発の試行錯誤を早く繰り返すことができ、実際の応用の幅も広がるので、計算速度はきわめて重要です。
cuDNN v2: Higher Performance for Deep Learning on GPUs | Parallel Forall
python
ネットワークの検証や自作のプログラムへの組み込みにはpythonが良く使われます。pythonを覚えましょう。
Deep Learningのツール
有名どころではCaffe, Pylearn2, Cuda-convnet2, Torch7などが挙げられます。
現在のところ一番はじめやすいのはChainerだと思います(筆者しらべ)。筆者のメインのマシンはWindows7で、WindowsというのはDeep Learningをやるのに向いていない環境のようですが、Chainerはpythonのインストールの枠組み(pip)を使うことで簡単にインストールできます。
しかし、ChainerでGPUを使った演算をしようとするとうまくいきませんでした。pycudaというライブラリのインストールがうまくいきません。しかしこれはインストーラが改良されればクリアできる問題だと思いますので、筆者は今後もひきつづきChainerを注目していきたいと思っています。
DIGITS
こうして色々ツールを試していくなかで筆者が一番楽だと思ったのはCaffe+DIGITSです。Caffeはthe Berkeley Vision and Learning Centerが開発したもので、GitHubのDeep Learningのカテゴリの中で一番人気があると見えます。NVIDIA社もCaffeのことをなんだか贔屓にしているように見えます。そしてNVIDIA社が作ったCaffeの開発ツールがDIGITSです。
DIGITSを動かすまで
環境
筆者の環境は以下のとおりです。
OS:Ubuntu 14.04 LTS
CPU:Corei7-4790@3.60GHz*8
MEM:8GB
DIGITS:1.1 (Downloaded:2015.06.21)
インストール方法
本家サイトからファイル一式をダウンロードします。このファイル一式の中にはcudaやcuDNNの.soファイルがすでに入っています。ただしダウンロードするにはNVIDIAのDeveloper Programsに登録する必要があったと思います。上級者はGitHubから最新版をダウンロードしてきて自分で設定しても良いです。
GitHubのページにインストール方法が載っています。
install.shを実行するとpythonの環境とMNISTのデータがインストールされます。runme.shを実行するとhttpサーバーが起動します。ウェブブラウザでlocalhostを指定し、表示されるページがDIGITSの操作画面です。
チュートリアルの実行
チュートリアルのMNISTのデータをいじってみましょう。MNISTとは手書き数字の画像データを大量に用意したものです。これを使ってLeCun(ルカン)先生の設計したLeNetを学習させます。
DIGITS/GettingStarted.md at master · NVIDIA/DIGITS · GitHub
筆者のマシンではMNIST10kでLeNetを学習させるのに2分40秒程度でした。validationデータのaccuracyは99.07%と出ています。
いっぽうAlexNetやGoogLeNetというもっとDeepなネットワークモデルも選択可能ですが、筆者のマシンで学習を実行したところ、cudaのout of memoryエラーが出て処理が落ちました。Batch sizeというパラメータを最低値の1に設定しても処理が落ちます。どうやら筆者のGPUではメモリが足りないようで、動かすにはもっと大きなメモリをつんだ高級GPUを買ってくれということのようです。
DIGITSのここが便利
・データセット、ネットワークモデルの管理が楽。
・学習の様子がリアルタイムでモニターできる。
・ジョブを連投できる。前のジョブが終わったら勝手に次のジョブが始まる。
・識別の際、ネットワークの各レイヤーで何が起こっているのかをすぐ可視化できる。チューニングにかなり役立つ。
自作データで学習させる
自作のデータで学習をさせてみましょう。ここでは例として抽象的なデータを生成します。画像の生成にはOpenCV2.4を、乱数発生にはnumpyを使っています。
これを実行すると64*64pixのサイズの以下のような3種類の画像が、それぞれ個別のフォルダの中に生成されます。生成する数は10個としています。この後紹介する実験ではこの数字を1万に増やし、計3万枚の画像を使って学習&検証をしています。
 ラベル「n」。もやもやした背景+点というノイズを表現した画像
ラベル「n」。もやもやした背景+点というノイズを表現した画像
 ラベル「c」。中央付近に黒い直線がある。
ラベル「c」。中央付近に黒い直線がある。
 ラベル「o」。中央付近に黒い丸がある。
ラベル「o」。中央付近に黒い丸がある。
これら3つのフォルダを持つ親フォルダを、DIGITSの画面でTraining Imagesのfolderとして指定します。この「n」「c」「o」というフォルダ名がそのまま教師データのラベルになります。フォルダ構造が深い場合は、親フォルダ直下のフォルダ名がラベルになります。デフォルトでは、この中からランダムに選んだ25%ぶんが検証用データになります。
これを使ってLeNetを学習させます。
LeNetはIntended image sizeが28x28(gray)と書いてありますが、チャンネル数(カラーか白黒か)と画像のサイズはこれと一致していなくても動きます。これらのパラメータはデータセットに応じて勝手に調整されます。
ただし画像認識の観点からいうと、設計値とかなり違うサイズの画像を持ってきた場合は良いパフォーマンスが得られないことがあると思います。LeNetは5*5pixコンボリューション→2*2pixプーリング→5*5pixコンボリューション→2*2pixプーリングをしており、この領域に対してあまりに巨大な構造物は認識できません。その場合はコンボリューションのカーネルサイズやプーリングの大きさや層の深さを変更するか、はじめから画像のサイズを小さくしておいたほうがいいです。ネットワークの構造を変更したい場合は「Custom Network」の編集欄で編集しましょう。
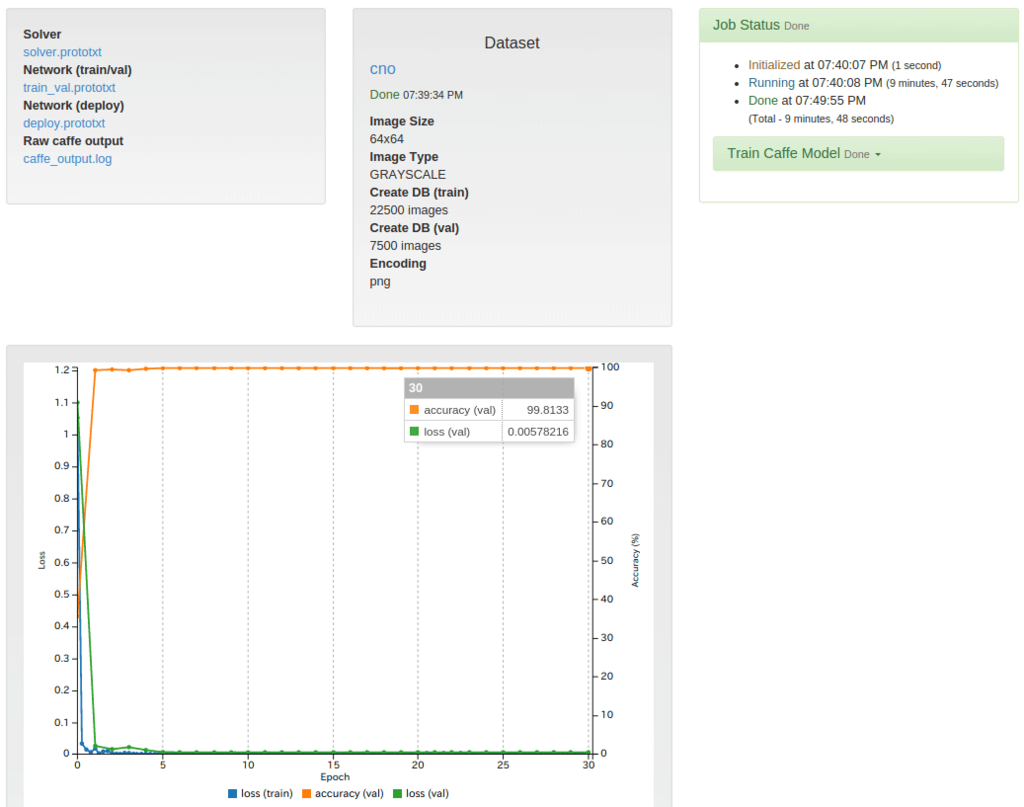
学習を始めると学習経過をあらわすグラフが表示され、随時更新されていきます。筆者のマシンでは学習の所要時間は9分50秒、accuracy=99.8%、loss=5.8*10^-3でした。

学習済みのモデルを使って、適当な画像の識別をさせることができます。このとき「Show visualizations and statistics」をオンにすると、中身でどのような計算が行われているのかを覗くことができます。また
・学習の途中の状態(エポック毎のスナップショット)で識別を試せる
という機能もあります。
さいごに
筆者がポスドクの任期が切れて無職になったら、AV業界に転職して、この技術をアダルト動画のモザイク処理に応用したいと思います。
謝辞
機械学習系の情報やUbuntuの設定のしかたを色々おしえてくれる後輩のよこやまくんに御礼もうしあげます。
参考文献
加筆修正の履歴
(2015/06/29.21時)アブストをつけました。筆者が「パーセプトロン」だと思っていたのは、実は「人工ニューロン」と言うのが適切でした。文章の表現を推敲しました。Custom Networkの話を書き足しました。NVIDIA社、GitHubの大文字小文字を正しい表記に修正しました。字をおおきくしました。
きじ
きじは日本の鳥です